
Mobil uygulama geliştirme sürecinde, sadece işlevselliği değil, aynı zamanda kullanıcı deneyimini de ön planda tutmak büyük önem taşır. Tema ve stil yönetimi, uygulamanın görünümünü ve hissini kontrol etmemizi sağlayarak, marka kimliğimizi yansıtmamıza ve kullanıcıların ilgisini çekmemize yardımcı olur.
Web geliştirme dünyasından aşina olduğumuz CSS, mobil uygulamalarda da kullanılabilir. Özellikle React Native gibi framework'lerde, CSS-in-JS yaklaşımları sayesinde, stil tanımlarınızı doğrudan JavaScript kodunuzun içinde yapabilirsiniz.
iOS ve Android platformları, kendi yerel stil sistemlerine sahiptir. Bu sistemleri kullanarak, uygulamanızın platforma özgü görünümünü koruyabilirsiniz. Ancak, bu yaklaşım platformlar arası tutarlılığı sağlamayı zorlaştırabilir.
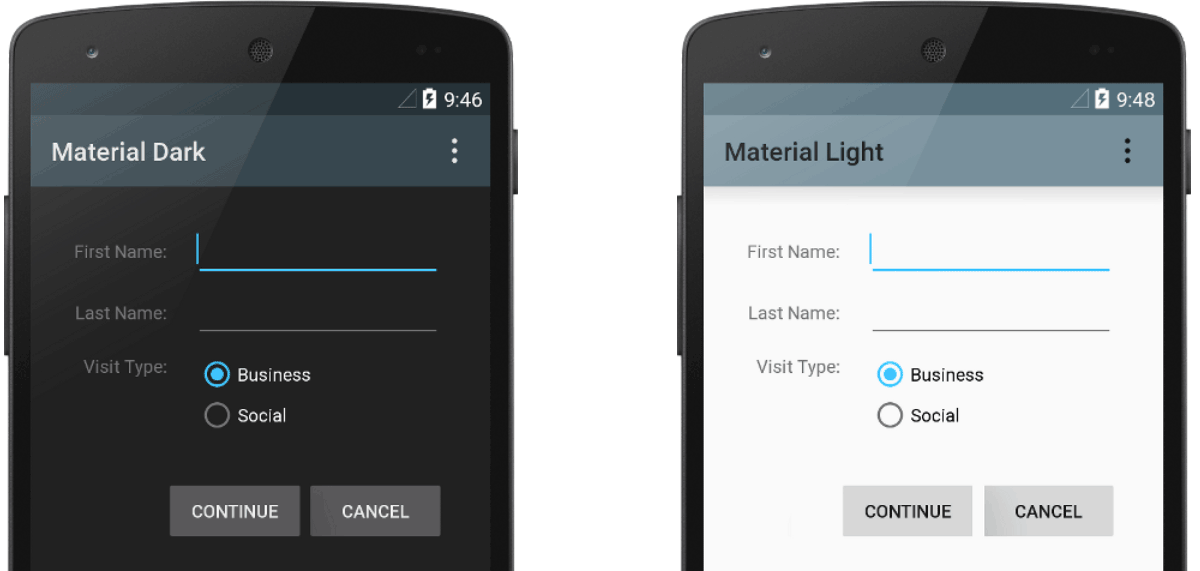
Material Design, Ant Design gibi tasarım sistemleri, önceden tanımlanmış ve test edilmiş bileşenler sunar. Bu bileşenleri kullanarak, uygulamanızın tutarlı ve profesyonel bir görünüme sahip olmasını sağlayabilirsiniz.
Uygulamanızın temalarını dinamik olarak değiştirmek için tema motorlarını kullanabilirsiniz. Bu motorlar, uygulamanızın stilini, kullanıcının tercihine veya sistem ayarlarına göre otomatik olarak ayarlar.
Sonuç olarak, mobil uygulamalarda tema ve stil yönetimi, kullanıcı deneyimini iyileştirmek, marka kimliğini güçlendirmek ve uygulamanın bakımını kolaylaştırmak için kritik bir öneme sahiptir. Yukarıdaki yöntemleri ve en iyi uygulamaları takip ederek, uygulamanızın kullanıcılar tarafından beğenilen ve akılda kalıcı bir görünüme sahip olmasını sağlayabilirsiniz.